Si-Ha-!!
七ヶ霜 椎ノ(ながしも しいの)です

「黄金比といえばあれ!!」と
渦を描いた曲線を思い浮かぶことでしょう
今回はクリスタであの黄金螺旋を描くことができたので
こちらをご覧ください!!
実際にやってみると電卓で計算した結果を
ひたすら暗記しないといけなかったので
iPadのメモに残したものをそのまま貼ってきます
黄金長方形について
黄金螺旋を描くには
黄金比率を元に直線で分断された長方形
「黄金長方形」が必要になります
画用紙には
・Aサイズ(A4とか)
・Bサイズ(B4とか)
といった用紙が存在しますが
どちらも比率は
1:1.4(√2)となるため
(違いはBサイズの方がAより0.7倍大きいってだけ)
黄金長方形を当てても合いません
そのため黄金螺旋も引けません
クリスタでは
A4サイズが4093×2894px(解像度360dpiの場合)なので
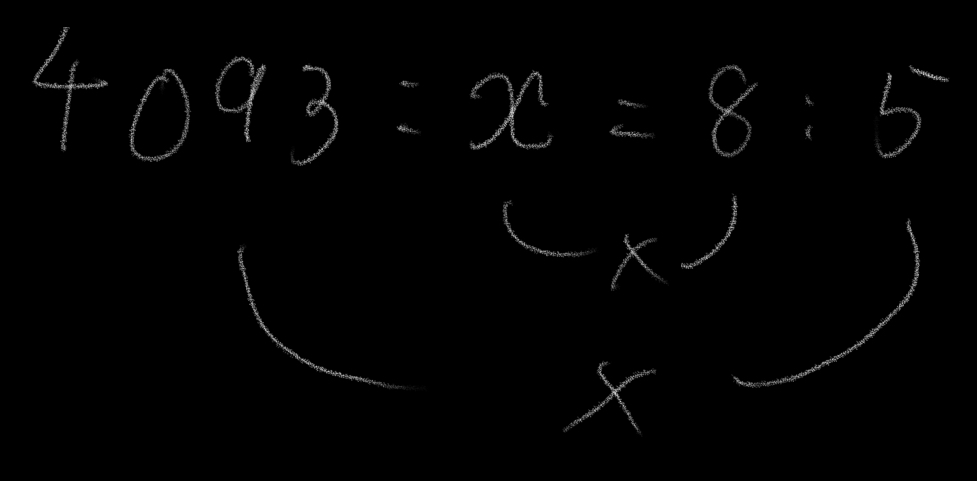
長辺を4093として縦横比を8:5に変換すると

8×x=4093×5
8x=20465
x= 2558.125
短辺は約2558pxとなります
黄金螺旋をキャンバス内に綺麗に収めるなら
4093×2558px
が適切となります
黄金長方形の作り方
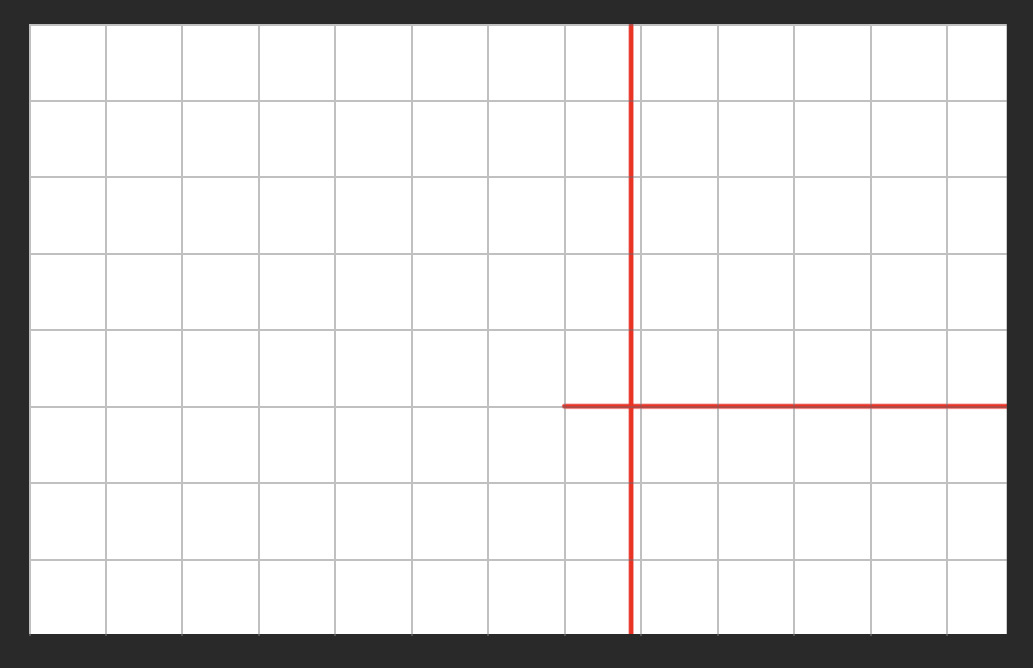
① 長辺を8:5に分けるように線を引く
新規ベクターレイヤーを1枚出します
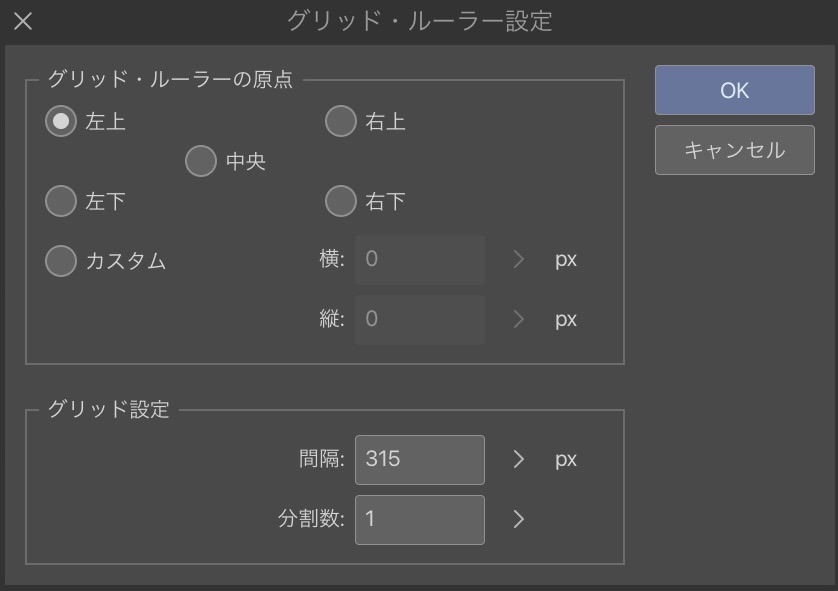
グリッドの間隔を長辺13分割できる長さに設定します
公式
長辺÷13=「グリッドの間隔」
今回の長辺は4093pxなので
4093÷13=314.8…
間隔の設定は315pxとなります
後で315は使うのでメモしてください

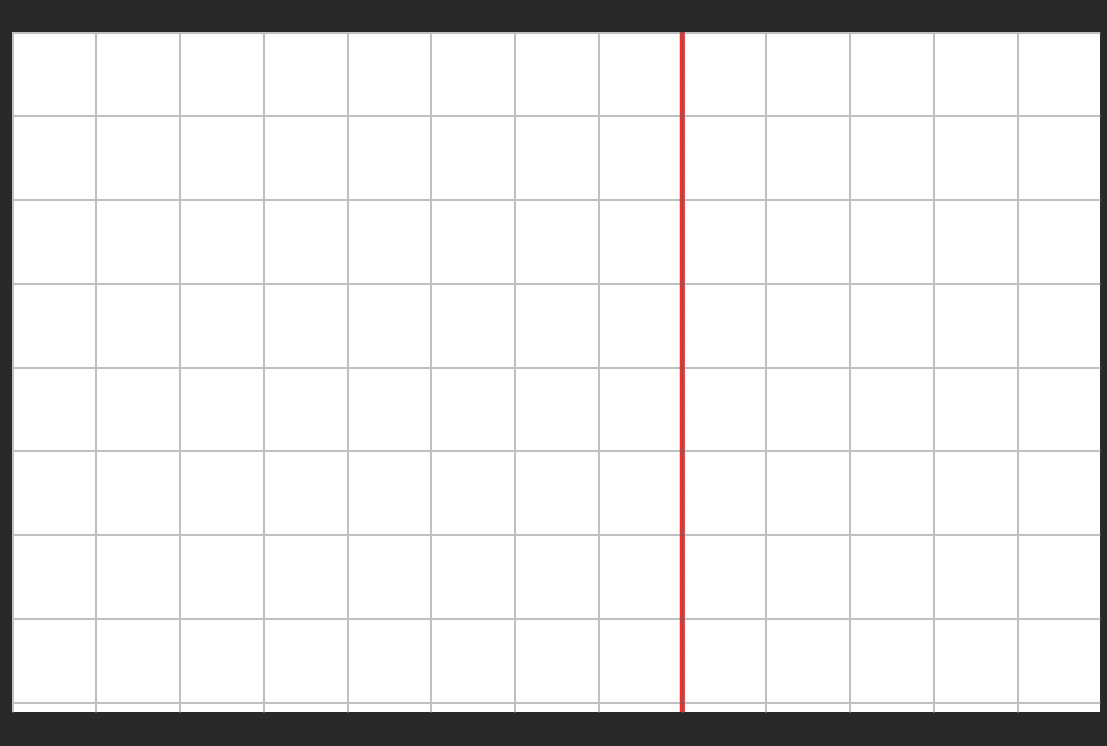
長辺がちょうど13マスに分割できたことを確認したら
8マスと5マスの間に直線を引きます(※グリッドにスナップをONにしてください)
グリッドの出し方も改めて
幅がちょうどグリッドで13分割されているので
左が「8」右が「5」になるように直線を引きましょう

今回はイラストに使えるように簡単な黄金長方形にします
以下のサイトにあるようなものを作ります

参考資料: https://ameblo.jp/kotaka/entry-10100689286.html
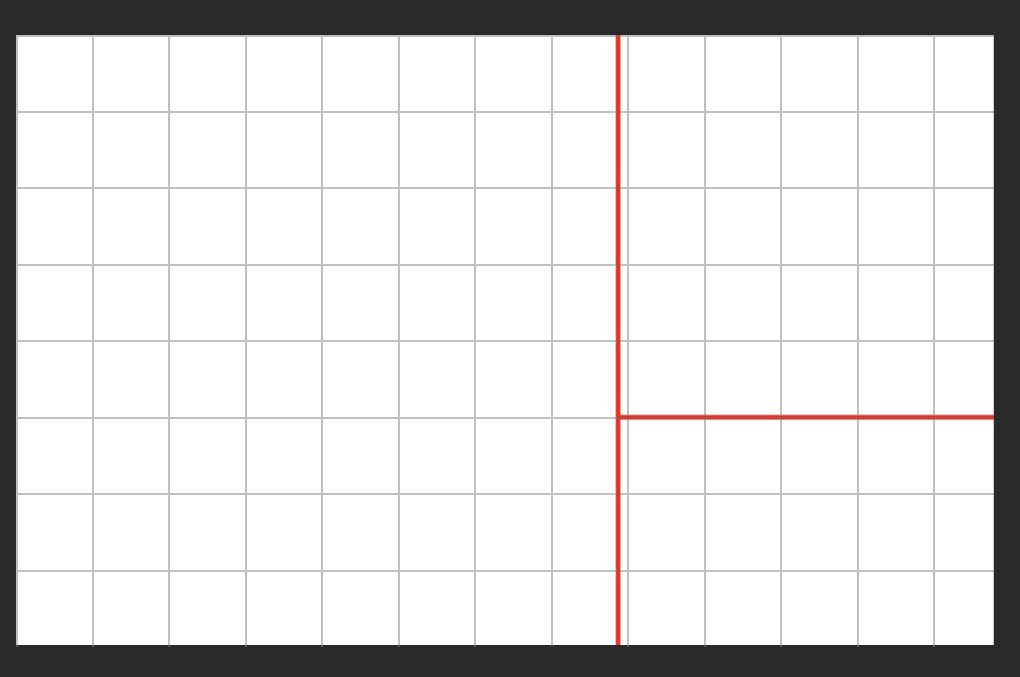
② ①で区切った面積が狭い部分を5:3に分けるように線を引く
今度は短辺を8分割できるようにグリッドの間隔を設定します
公式
短辺÷8=「グリッドの間隔」
今回の短辺は2558なので
2558÷8= 319.75
間隔の設定は320pxとなります
後で320は使うのでメモしてください

面積の狭い方を5マスと3マスの間に線を引きます
この時①で引いた線と交差するようにしてください
高さがちょうどグリッドで8分割されているので
上を「5」下を「3」になるように直線を引きましょう

はみ出た線を
ベクター消去にチェックマークを付け
「交点まで」に設定した消しゴムツールで消します

消しゴムツールではみ出た線を消します

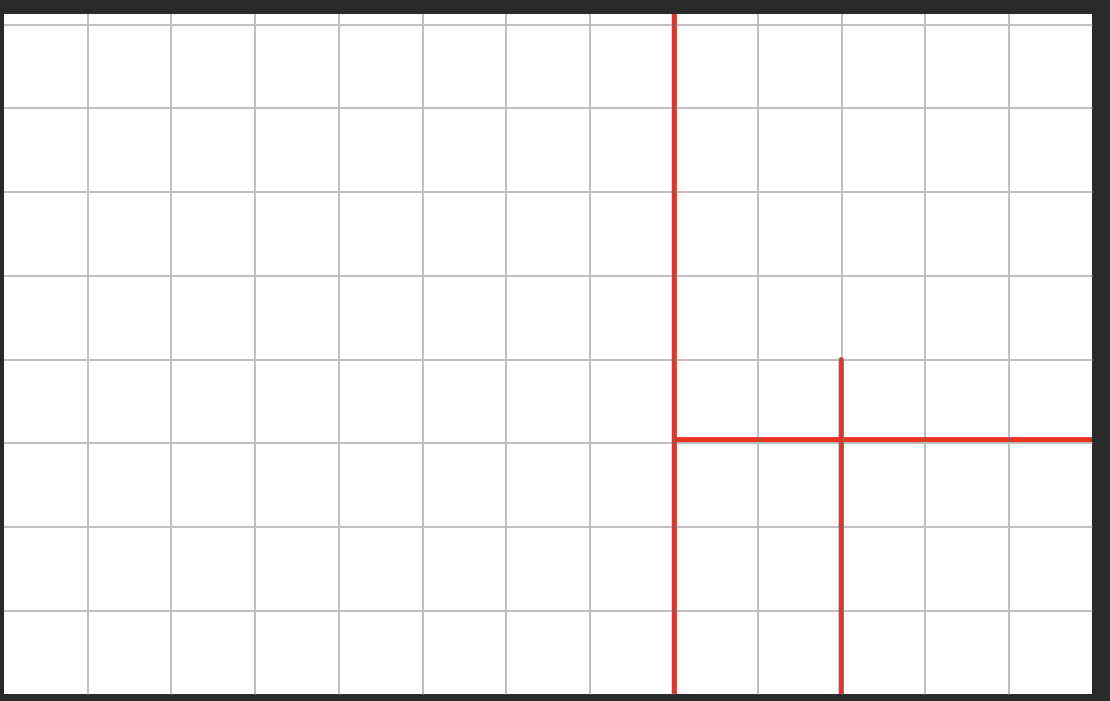
③ 1番面積が狭い部分を3:2に分割する線を引く
今度の長辺は
①で使用したグリッドの間隔×5をすることで数値が分かります
なので315×5=1575pxとなります
この1575pxを5分割するとちょうど315pxになるため
グリッドの間隔は315pxに設定します
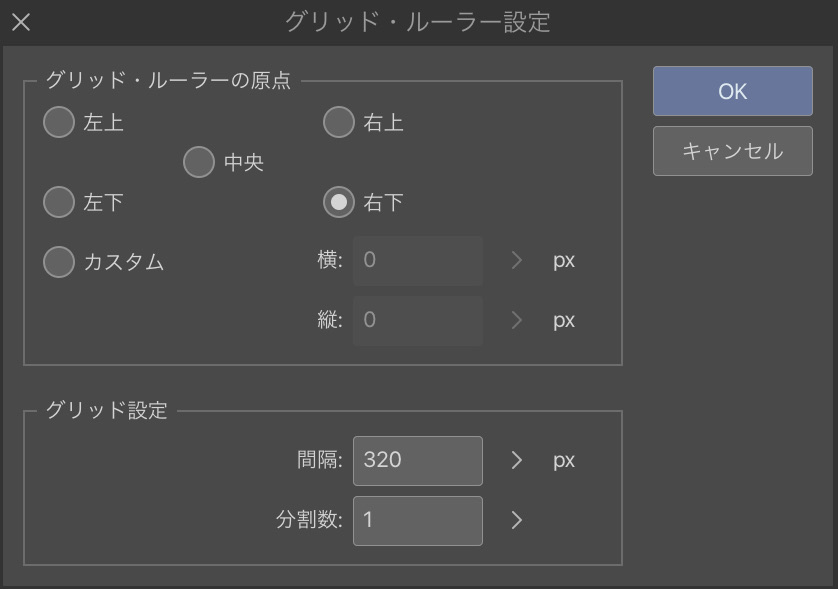
ただし、今回直線は右下から縦に引くため
「グリッド・ルーラーの原点」を右下にしてください

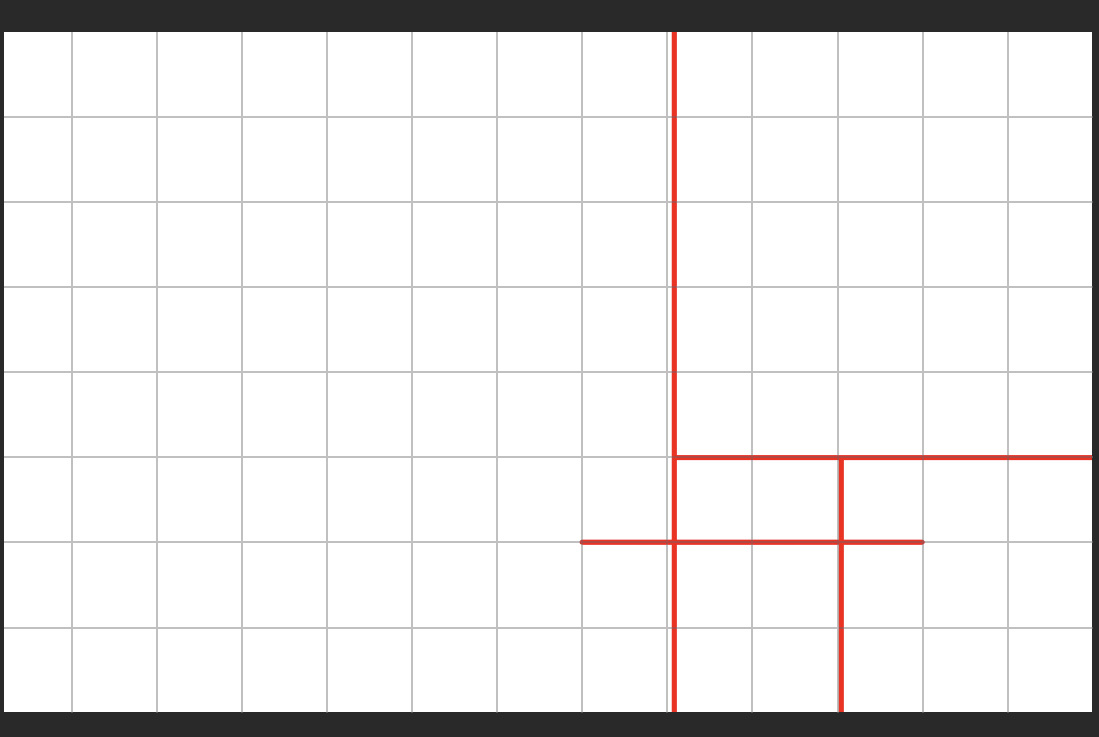
外側が3マス・内側が2マスになるように
②で引いた直線を交差するように引きます

消しゴムツールではみ出た線を消します

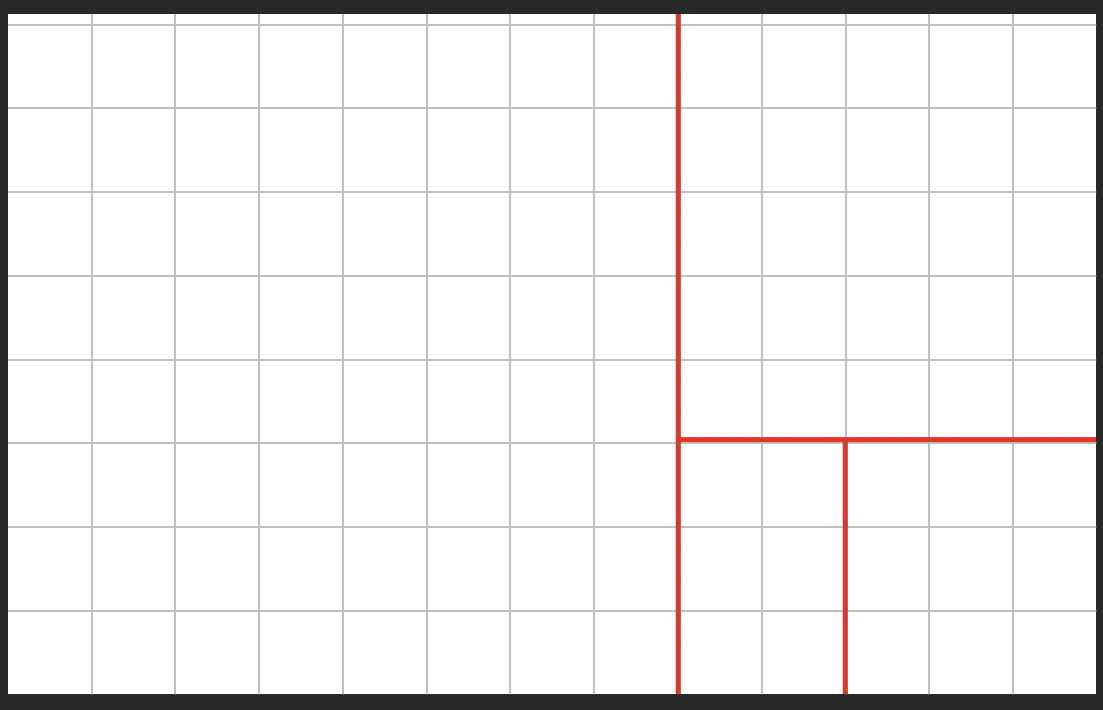
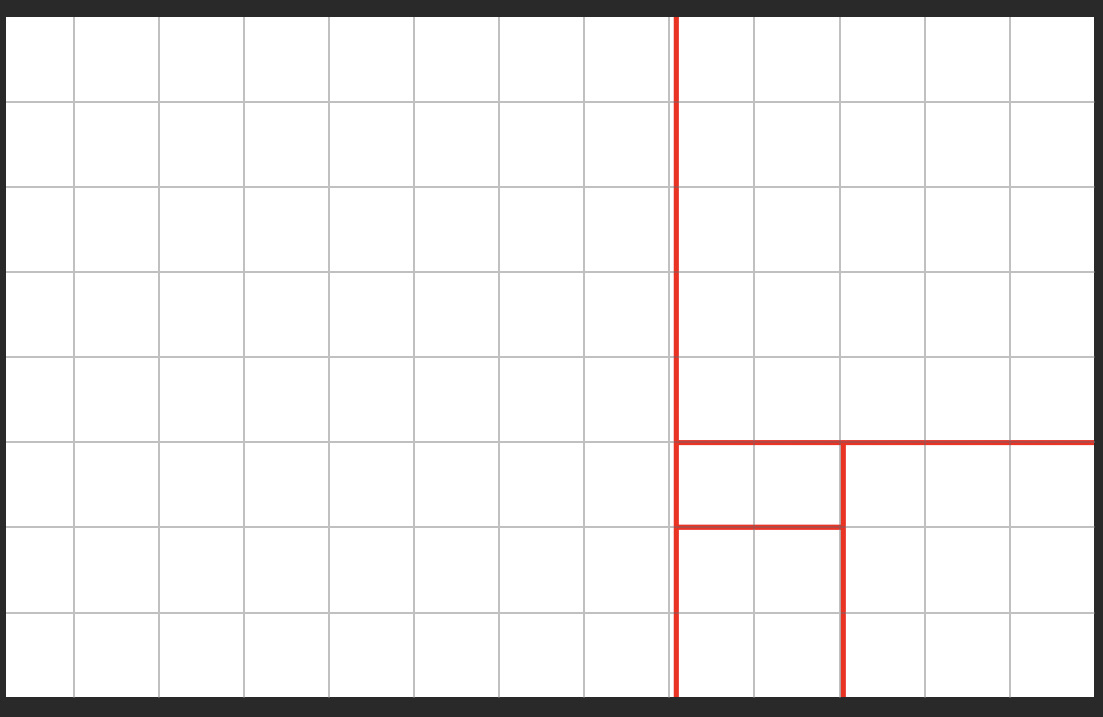
④ 1番狭い面積を2:1に分割する線を引く
今度の長辺は
②で使用したグリッドの間隔×3をすることで数値が分かります
なので320×3=960pxとなります
この960pxを3分割するとちょうど320pxになるため
グリッドの間隔は320pxに設定します
今回も直線は右下から横に引くため
「グリッド・ルーラーの原点」は右下のままにしてください

内側を狭くするように
①と③に跨いで横線を引きます

はみ出た線を消します

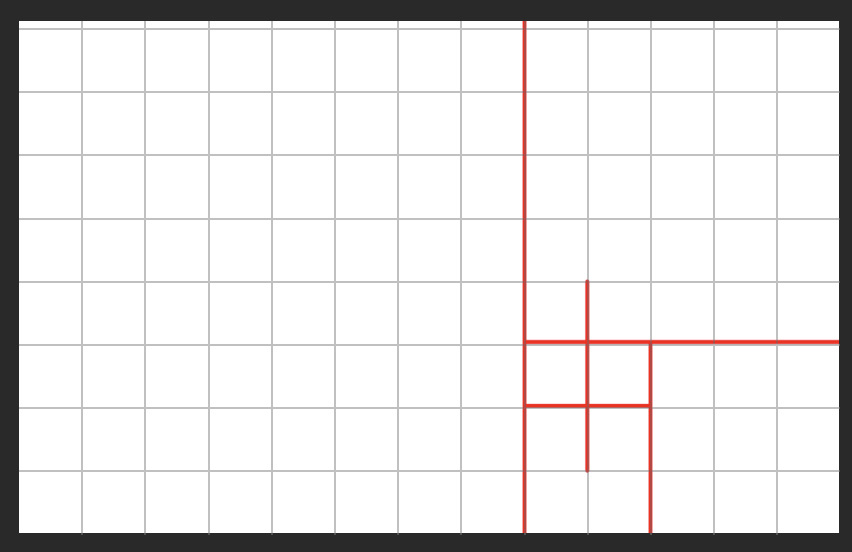
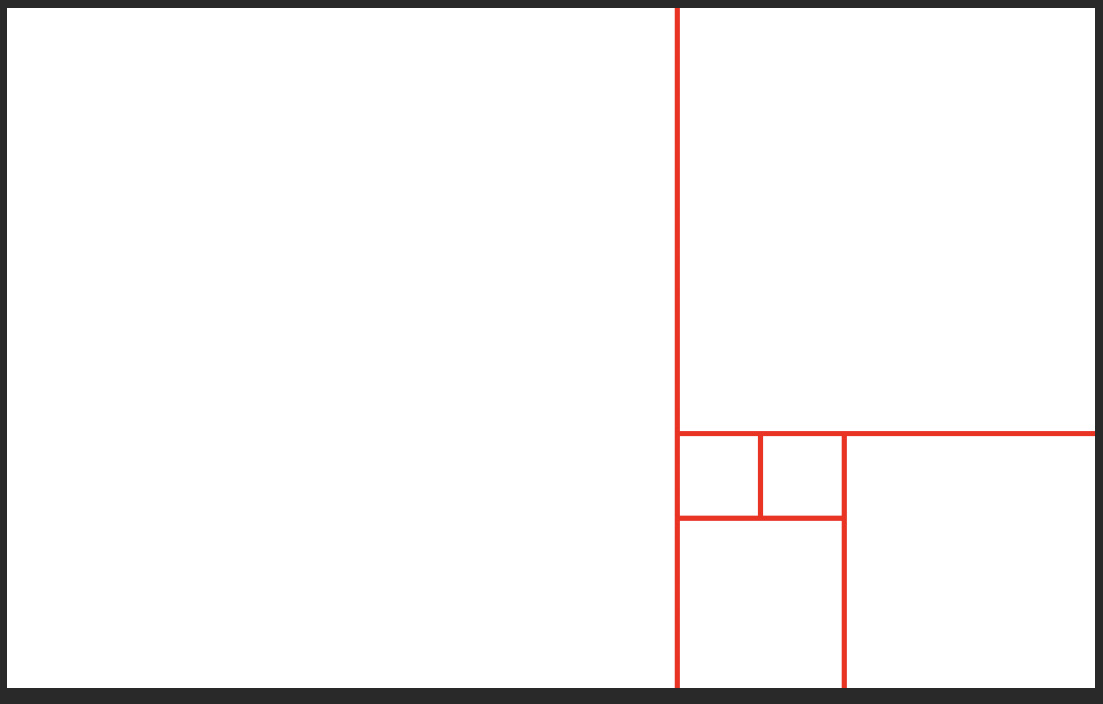
⑤ 内側の線に囲まれた部分を半分に分ける線を引く
今度の長辺は
③で使用したグリッドの間隔×2をすることで数値が分かります
なので315×2=630pxとなります
この630pxを半分にするとちょうど315pxになるため
グリッドの間隔は315pxに設定します
今回直線は右下から縦に引くため
「グリッド・ルーラーの原点」を右下のままです
②と④の線を跨いで縦線を引きます

はみ出た線を消したら完成!!

この黄金長方形に沿って黄金螺旋を引きます
黄金螺旋の引き方
① ベジェ曲線で線を引く
曲線を何度でも修正できるようにするため
「新規ベクターレイヤー」を用意します
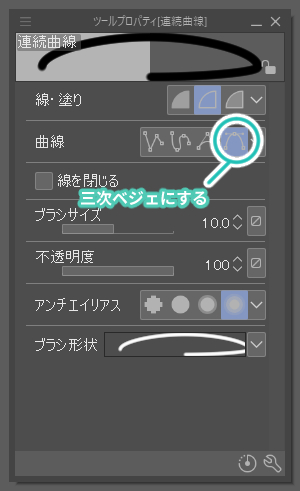
サブツール図形→直接描画→連続曲線で曲線を引きます

線を引く前に先ほどまで表示していたグリッドは非表示にします
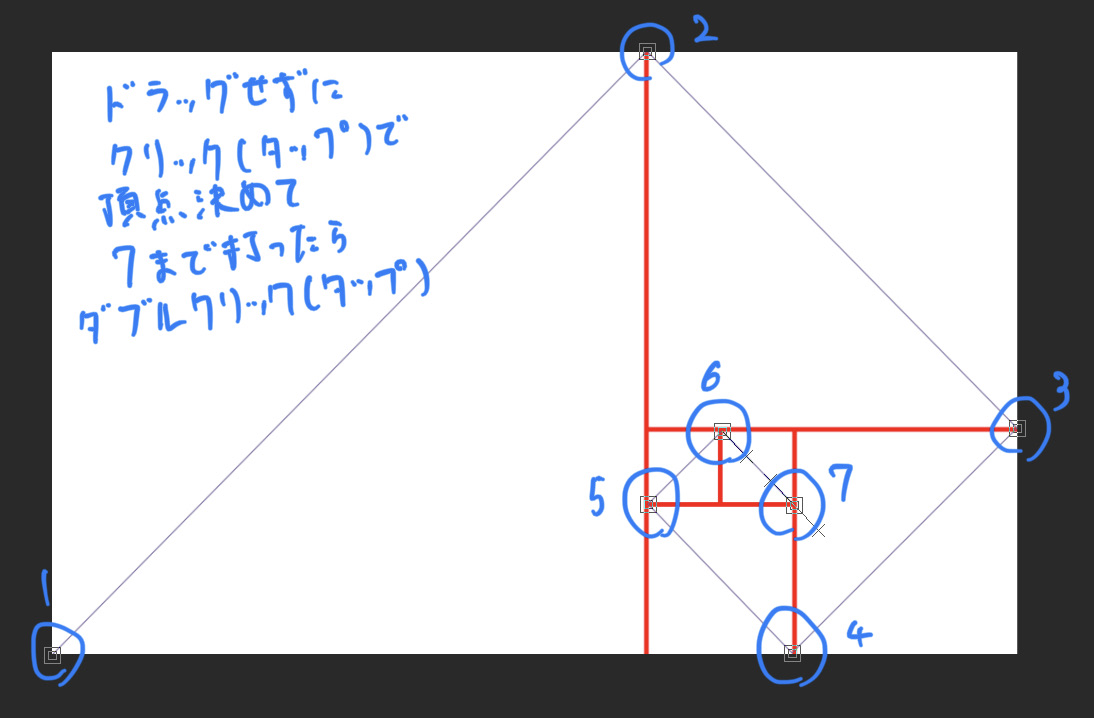
ドラッグせずに以下の順番で
制御点をクリック(タップ)で打っていきます
7まで打ったらダブルクリック(タップ)で止めます

② 角を切り替える
PC版ではオブジェクト選択で曲線を選んでから
制御点を右クリックするだけで簡単に切り替えができますが
他デバイス向けに別の方法を教えます

サブツール線修正→線修正→
制御点→ツールプロパティ→角の切り替え
を選択します
その後2~6の制御点を丸い角に変更します

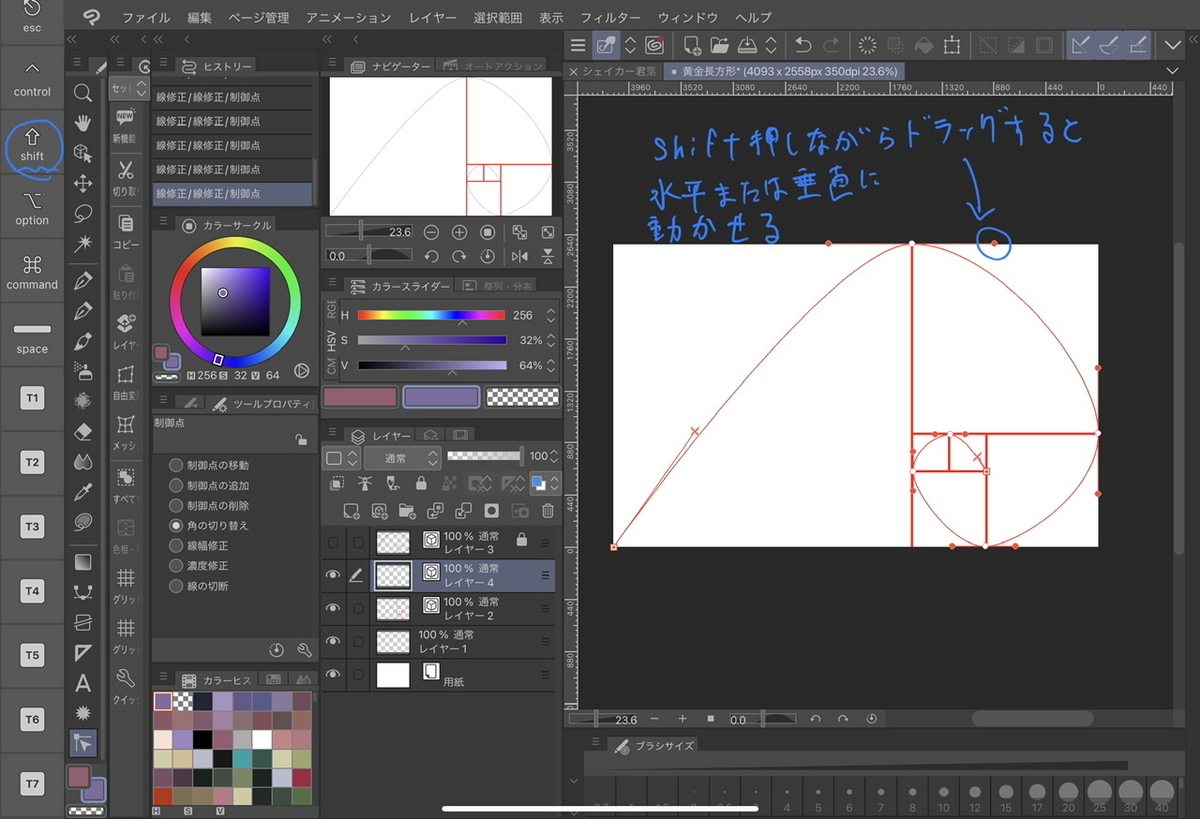
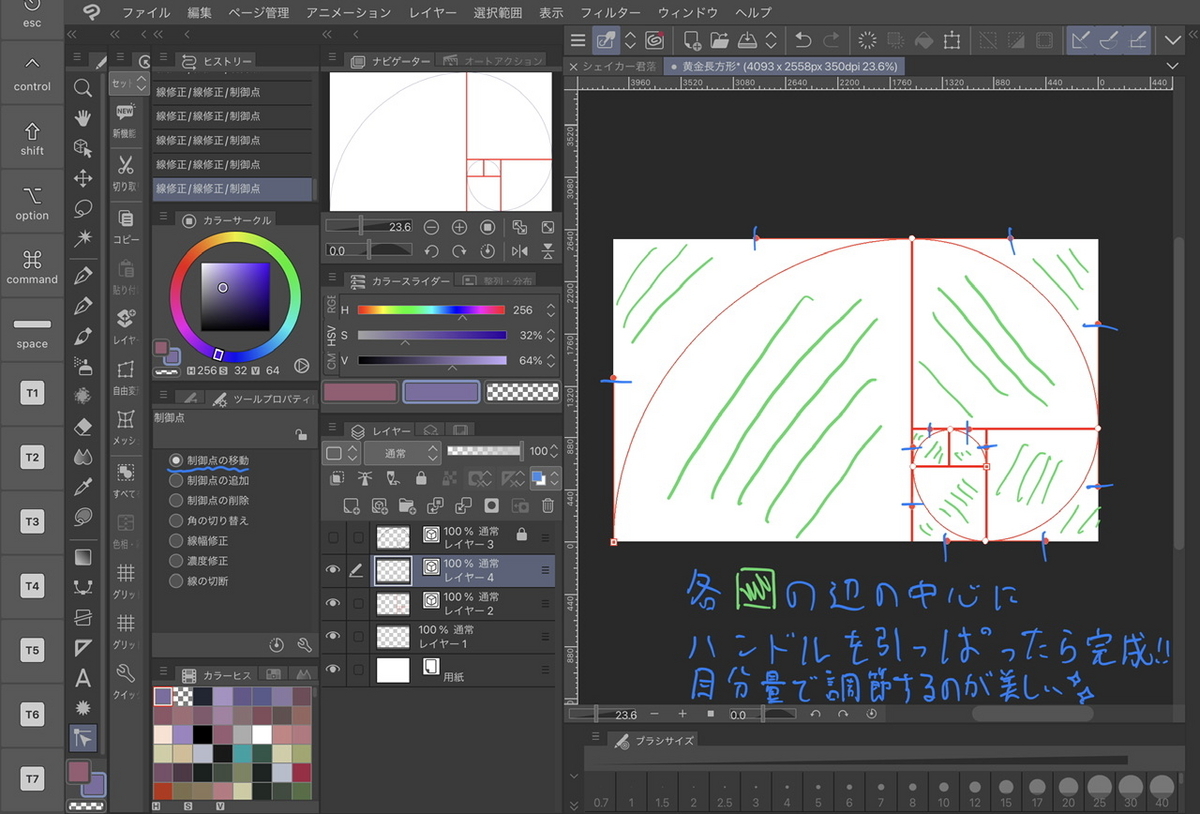
③ 制御点のハンドルを調節する
まず、角を丸に切り替えた制御点のハンドルを
Shiftを押しながらドラッグして
水平または垂直にします

その後、
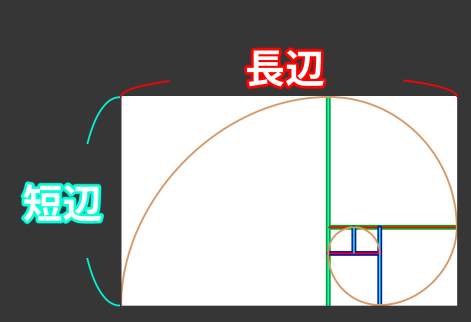
黄金長方形で区切られた
四角形の辺の中央に合わせるように
制御点のハンドルを調節したら完成です!!

あとはお好みで見やすいように
色や太さを変えてみましょう!!

これらをクリスタのファイルで保存
または素材登録すれば
今後構図で迷ったときにきっと役に立つことでしょう!!
【まとめ】
・黄金螺旋を引くには黄金長方形が必要
・黄金長方形の短辺の長さは「長辺×5÷8」
・長辺÷13=短辺に沿って線を引くときに使うグリッドの間隔
・短辺÷8=長辺に沿って線を引くときに使うグリッドの間隔
・原点の設定は最初の2本の線が「左上」、残りは「右下」

これらを意識すれば黄金螺旋は作れる!!
【おまけ】8:5になっていないキャンバスで無理やり黄金螺旋を引くとどうなるか?
今回2023年度ヘッダーは
無理やり黄金螺旋を引いてから
構図を決めています

あまり美しい比率には見えませんが
意外と設定しやすく密度の調整もしやすくて
今後も使ってみたいと思いました
黄金比はあくまで美しく見えるなら
きっちり意識するものでもないですね
強いていうなら「13」「8」「5」意識すると
いい比率や構図になると思います
今回の黄金螺旋とは別に
黄金比を利用した三分割法
「ファイグリッド」の引き方もございます
こちらは黄金螺旋よりも
手間がかからず簡単に引けます!!
ぜひこちらも参考に~
以下のフォローもお願いします!!
・Instagram ID:siino_sevenfrost
気軽に見れる過去作置き場になります
最後まで読んでいただきありがとうございました!!
Si-you!!
