Si-Ha-!!
コードネームSi-non(しーのん)です!!

今回は『あつまれどうぶつの森』で
自分の好きな画像をマイデザインで
作る方法を教えたいと思います!!
まずはこちらをご覧ください!!
本日自分がやってるマイデザインの制作工程を教えようと思います!!https://t.co/GJr55X3MkS
— 七ヶ霜 椎ノ*Si-non (@siino_7frost) 2020年6月28日
これまでマイデザインで作ってきたものです
島民のイメージに合わせて
「こいつあれに似とるわwww」ってことで
『理系が恋に落ちたので証明してみた』の池田教授や
ライオンキングのマークを作ってきたんですよねw
これも画像検索で保存したものをクリスタ使って
お手本を作り、これを見ながらあつ森で
ひたすらドットを打ち込んでいったんですね
自力でこういうの作るの楽しい!!
あと、リアルの人物も作れます!!
母親も自分のSwitch持っててあつ森やってますが
母親のデータで嵐の二宮和也の顔をこのやり方で打ったら
満足してくれたのでこれぐらい制作も楽になるのです!!
※まず、忠告しておきます※
・あくまで自力でちゃんと打ちたい人
・さらに「CLIP STUDIO PAINT」「Photoshop」など
グリッド表示ができる2DCGソフト持ちに
向けた方法になりますので
QRジェネレーターで楽して作りたい人や
グリッド表示ができるCGソフトを持っていない方は
ブラウザバックすることを推奨します
作業工程(ソフトはCLIP STUDIO PAINTを使用しています)
- 1. 作りたいマイデザインの画像を拾ってソフトで開きます
- 2. 32×32pxに縮小します
- 3. グリッドを表示させます
- 4.あつ森のパレットで使う色を1色決めます
- 5. 一番明るい色と一番暗い色を決めてハイライトと影を塗る
- 6. 仕上げ
1. 作りたいマイデザインの画像を拾ってソフトで開きます
欲しい画像を保存します
その後、保存した画像をCGソフトで開いてください
今回は私が制作した自分のペンネームシンボルでやってみます

2. 32×32pxに縮小します
数えたら縦横どちらも32pxでした
なのでどうしても作りたいマイデザインが
縦横が同じサイズにならない場合は何枚かに分割して作る必要があります
上級者向けになりますので今回は1枚でできる方法をとっています
【編集】→【キャンバスサイズを変更】で
作りたい部分を正方形にトリミングします
(サイズが合わない場合がありますので単位は必ず”px”にしてください)

トリミングができたら、
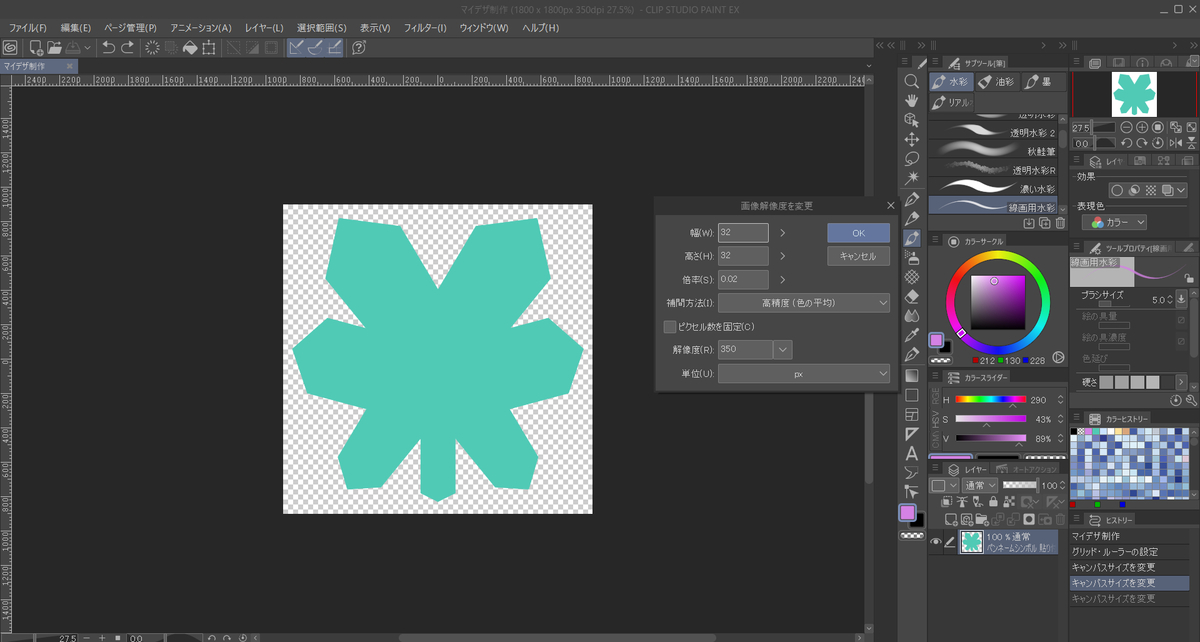
【編集】→【画像解像度を変更】で
【幅】or【高さ】の数値に『32』と入力します
(サイズが合わない場合がありますので単位は必ず”px”にしてください)

これでお手本が完成しました!!

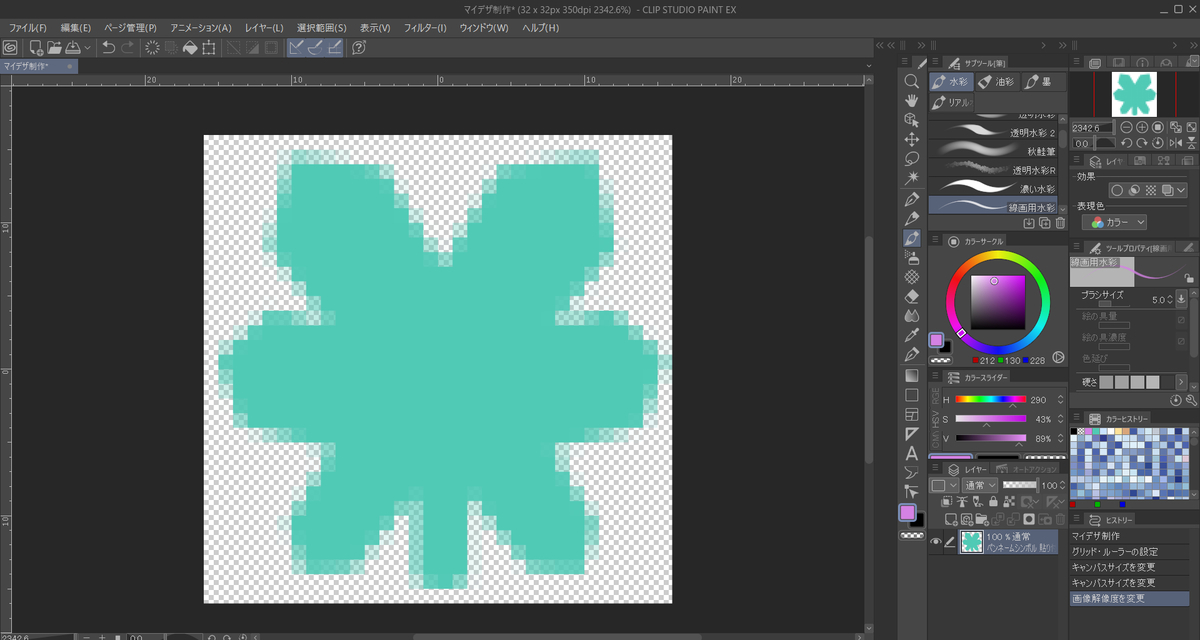
3. グリッドを表示させます
グリッドを表示させることで
作業時どこにどの色を置けばいいのかが
分かるようになります
まず、【表示】→【グリッド】でグリッドを表示させます

【表示】→【グリッド・ルーラー設定】で
【グリッド・ルーラーの原点】を中央に指定します
【間隔】を1pxに、【分割数】を1にしてください

【グリッドにスナップ】をオンにしてから
レイヤーをお手本の上に用意して
以下のように中心線を引くと
さらに分かりやすくなります

4.あつ森のパレットで使う色を1色決めます
ここから『あつまれどうぶつの森』を起動して
マイデザインで制作を始めます
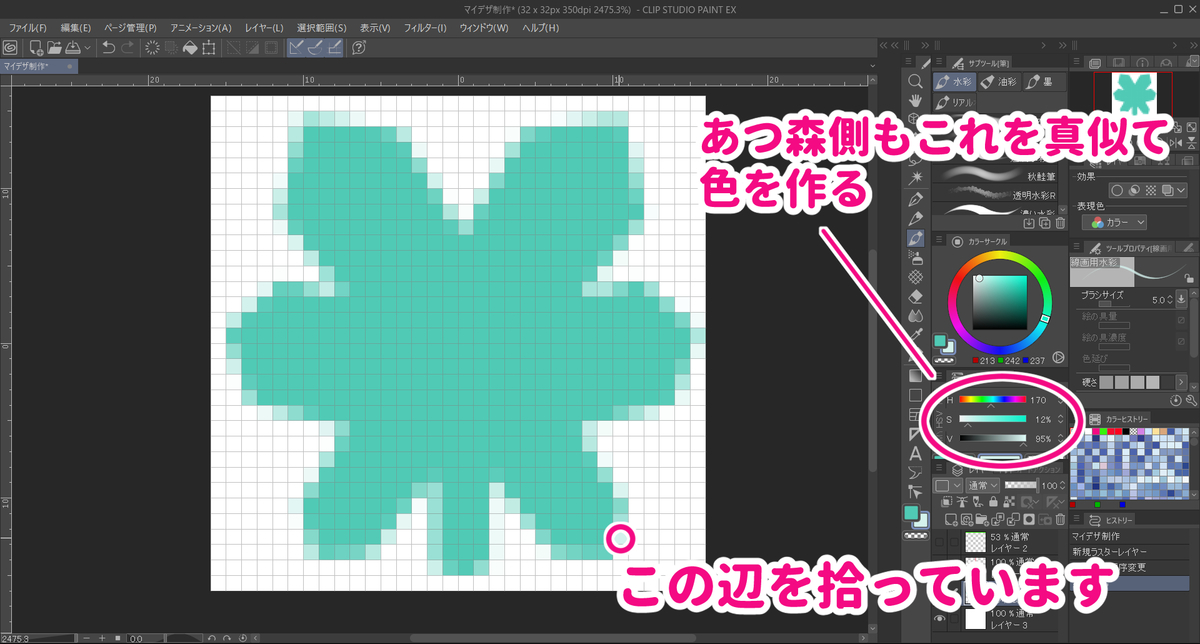
まずは一番多く使う色をスポイトツールで色を拾ってください
右クリックでも拾うことができます

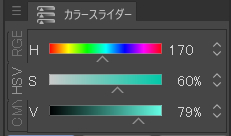
カラースライダーに注目してください

この位置を真似して
マイデザインのパレットで変更します
あつ森のHSV調整はかなり限られているので
一番近いあなたの納得のいく色を目指してください

色が決まったら
実際に打ち込んでいきます
いきなり色を全部決めてから
いちいち「打っては色を変え」って風に作業すると
時間がかかりますのでまずはベースカラーのべた塗りからいきます

塗りたいところだけ塗りつぶすことができればべた塗りの完成です!!
このペンネームシンボルみたいに
左右対称な模様を作る場合は
ZRボタンを押して右半分(または左半分)だけ描けば
反対側も自動的に描いてくれるので時間を半分短縮できます
違う色がある場合はそちらも同様に
塗りつぶしてください
ここでワンポイントアドバイス!!
どこまで描いたのかなんていちいち覚えてられませんよねw
こんな時にどうしているのかを教えます!!
【グリッドのスナップ】をオンにします
お手本の上にレイヤーを一枚用意します
その後、長方形ツールを使います
この時、設定を【塗りを作成する】にしてください
グリッドに沿って一直線を引きます

これでガイドラインの完成です!!
このガイドラインの使い方です
直線を引いたレイヤーを選択したら
『Ctrl+↓』を押します
こうすると直線が1ピクセル真下に移動します
他のキーでも同様に動かすことができます
『Ctrl+↑』 1ピクセル真上に移動
『Ctrl+→』 1ピクセル右に移動
『Ctrl+←』 1ピクセル←に移動

例えば一列塗り終わったときに
『ここまでやったよ』っていうのが分かるように
一行終わるたびに直線を1ピクセルずつずらしていきます
こうすることで
『今やっているところはこのガイドラインの下だ』
っていう風に忘れることなく集中できるようになります
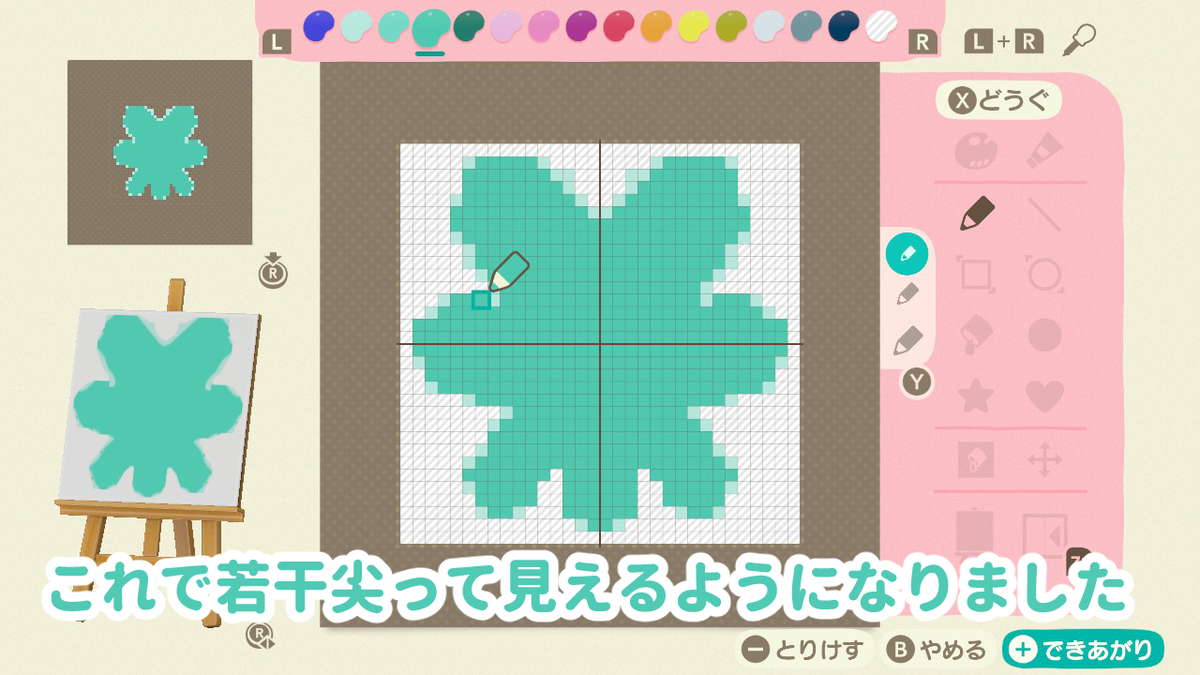
5. 一番明るい色と一番暗い色を決めてハイライトと影を塗る
ここから影やハイライトとなる色を決めていきます
4.と同様にお手本の色をスポイトで
一番明るい部分または一番暗い部分を拾って
パレットでその色を作ります

実際に「明るくなるだろうな」「暗くなるだろうな」って部分を
大雑把に塗っていきます

6. 仕上げ
細かいグラデーションで使う中間色等は
1作品に使える色が15色までに限られているので
パレットに余裕があれば中間色を作って塗って
ディテールを徐々に上げていきます

形や色などに違和感があればそちらも画面左にある
マルチウィンドウやイーゼルを見ながら修正していきます
こうしてマイデザインの完成です!!

この作品の場合はあくまでマークなので
あまり細かくしない方が 模様っぽく見せることが
できるので3色だけで仕上げました
そのう『天体アトリエ展』を
自分の島内に作ることを考えているので
ヘッダーキャラも作っていく予定です!!
できたらツイートで見せます!!
クリスタやPhotoshop持っててCG結構詳しいのに
マイデザインが上手く描けなくて悔しいって思った方は
ぜひこのやり方で楽しく
マイデザインを作ってみてください!!
最後にドット絵といえばって話で
私が一からドット絵を気軽に作るときに使っている
スマホアプリを紹介しています!!
気になったらこちらも見てください!!
最後まで読んでいただきありがとうございました!!
Si-you!!
